
cssが苦手なので、練習がてらに「うんこ」を作成してみます。
こだわりポイント
・divタグにunkoクラスを付与するだけで、生成されるようにしたい。
(複数のタグを使用するのは面倒)
・リアルなブツではなく、アニメなどで表現されるようなものにしたい。
・(できれば)ライブラリ化したい。
うんこ第一号
うんこ呼び出し時のタグは一つで呼び出したいけれど、生成するには疑似要素だけでは、再現できなかったため、JavaScriptを利用し、タグを生成しています。
これが本当の糞コード。
<style>
.unko{
height:60px;
width:100px;
}
.unko .stage_top{
height:35%;
width:25%;
display:block;
margin: 0 auto;
transform: rotate(-110deg);
margin-bottom:-20%;
}
.unko .stage_top .top{
height:100%;
width:100%;
background-color:brown;
border-radius: 50% 50% 0 50%;
display:inline-block;
}
.unko .stage_1{
height:30%;
width:40%;
display:block;
margin: 0 auto;
}
.unko .stage_2{
height:30%;
width:60%;
display:block;
margin: 0 auto;
}
.unko .stage_3{
height:30%;
width:80%;
display:block;
margin: 0 auto;
}
.unko div .left{
height:100%;
width:30%;
border-radius:50%;
background-color:brown;
display:inline-block;
}
.unko div .right{
height:100%;
width:30%;
border-radius:50%;
background-color:brown;
display:inline-block;
}
.unko .stage_1 .center{
margin-left:-15%;
margin-right:-15%;
height:100%;
width:60%;
background-color:brown;
display:inline-block;
}
.unko .stage_2 .center{
margin-left:-15%;
margin-right:-15%;
height:100%;
width:60%;
background-color:brown;
display:inline-block;
}
.unko .stage_3 .center{
margin-left:-15%;
margin-right:-15%;
height:100%;
width:60%;
background-color:brown;
display:inline-block;
}
</style>
<div class="unko"></div>
<script>
const stage = 3;
var unkos = [].slice.call(document.getElementsByClassName('unko'));
unkos.forEach( function(unko) {
var stage_top = document.createElement('div');
stage_top.className = 'stage_top';
var top = document.createElement('div');
top.className = 'top';
stage_top.appendChild(top);
unko.appendChild(stage_top);
for (var i=1; stage >= i; i++ ){
var parent = document.createElement('div');
parent.className = 'stage_'+i;
var left = document.createElement('span');
left.className = 'left';
parent.appendChild(left);
var center = document.createElement('span');
center.className = 'center';
parent.appendChild(center);
var right = document.createElement('span');
right.className = 'right';
parent.appendChild(right);
unko.appendChild(parent);
}
});
</script>かなり雑なコードなので、修正点がまだあるかも。
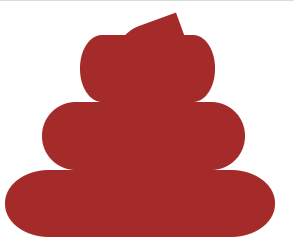
このコードで生成された「うんこ様第一号」がこちら。

なんとも可愛らしい...。
もう少し、立体感がほしいため改善してみる。
うんこ第二号
<style>
.unko{
height:60px;
width:100px;
margin-top:30px;
position:absolute;
}
.unko .stage_top{
height:35%;
width:25%;
display:block;
margin: 0 auto;
transform: rotate(-110deg);
margin-bottom:-20%;
position:relative;
top:-11px;
}
.unko .stage_top .top{
height:100%;
width:100%;
background-color:brown;
border-radius: 50% 50% 0 50%;
display:inline-block;
}
.unko div[class^='stage_']:not(.stage_top){
height:30%;
display:block;
margin: 0 auto;
position:relative;
}
.unko .stage_1{
width:40%;
}
.unko .stage_2{
width:60%;
}
.unko .stage_3{
width:80%;
}
.unko div[class^='stage_'] .main-contents{
height:182%;
width:100%;
display:block;
margin: 0 auto;
background-color:brown;
top:-7px;
content:'';
position:absolute;
border-radius:50%;
z-index:2;
}
</style>
<div class="unko"></div>
<script>
const stage = 3;
var unkos = [].slice.call(document.getElementsByClassName('unko'));
unkos.forEach( function(unko) {
var stage_top = document.createElement('div');
stage_top.className = 'stage_top';
var top = document.createElement('div');
top.className = 'top';
stage_top.appendChild(top);
unko.appendChild(stage_top);
for (var i=1; stage >= i; i++ ){
var parent = document.createElement('div');
parent.className = 'stage_'+i;
var parent_bk = document.createElement('div');
parent_bk.className = 'main-contents';
parent.appendChild(parent_bk);
unko.appendChild(parent);
}
});
</script>
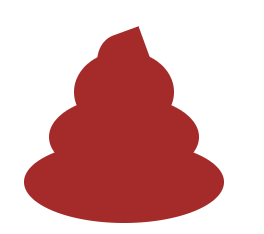
おぉ、これこれ!
まさしく、これが私の求めるうんこだ!
後は、影をつけて、無駄なコードを削除して、ライブラリ化したい。
うんこ第三号
!function(){
var style = `
<style>
.unko{
height:60px;
width:100px;
margin:33px;
display:inline-block;
}
.unko .stage_top{
height:45%;
width:25%;
display:block;
margin: 0 auto;
transform: rotate(-110deg);
margin-bottom:-25%;
position:relative;
top:-11%;
}
.unko .stage_top .top{
height:100%;
width:100%;
background-color:brown;
border-radius: 50% 50% 0 50%;
display:inline-block;
border-left:3px solid #911c1c;
}
.unko div[class^='stage_']:not(.stage_top){
height:30%;
display:block;
margin: 0 auto;
position:relative;
}
.unko div[class^='stage_'] .main-contents{
height:182%;
width:100%;
display:block;
margin: 0 auto;
background-color:#b22222;
top:-7%;
border-bottom:3px solid #911c1c;
position:absolute;
border-radius:50%;
z-index:2;
}
</style>
`;
document.write(style);
}();
window.addEventListener('DOMContentLoaded', function(){
const stage = 3;
var zIndex = stage + 10000;
var number = new RegExp(/^[0-9]*$/);
var unkos = [].slice.call(document.getElementsByClassName('unko'));
unkos.forEach( function(unko) {
var size = unko.getAttribute('size') ? unko.getAttribute('size') : 0;
if(!number.test(size)) throw new SyntaxError('sizeはint型を指定してください。');
var stage_top = document.createElement('div');
stage_top.className = 'stage_top';
stage_top.style.zIndex = zIndex;
var top = document.createElement('div');
top.className = 'top';
if(size != 0){
unko.style.height = (size * 0.6) + 'px';
unko.style.width = size + 'px';
unko.style.margin = (size * 0.3) + 'px';
top.style.borderLeft = (size * 0.03) + 'px solid #911c1c'
}
stage_top.appendChild(top);
unko.appendChild(stage_top);
for (var i=1; stage >= i; i++ ){
zIndex--;
var parent = document.createElement('div');
parent.className = 'stage_'+i;
parent.style.width = ((i * 20) + 20) + '%';
parent.style.zIndex = zIndex;
var child = document.createElement('div');
child.className = 'main-contents';
if(size != 0) child.style.borderBottom = (size * 0.03) + 'px solid #911c1c';
parent.appendChild(child);
unko.appendChild(parent);
}
});
});ライブラリにしてみました。
以下のようにして呼び出すことができます。
<script type="text/javascript" src="./unko.js"></script>
<div class="unko" size=8></div>
<div class="unko" size=10></div>
<div class="unko" size=12></div>
<div class="unko" size=14></div>
<div class="unko" size=16></div>
<div class="unko" size=18></div>
<div class="unko" size=20></div>
<div class="unko" size=22></div>
<div class="unko" size=24></div>
<div class="unko" size=26></div>
sizeプロパティを追加することで好きな大きさのうんこを生成することにも成功しました。



