
Lightsailで作成したWordPressサイトにCloudFrontを導入する
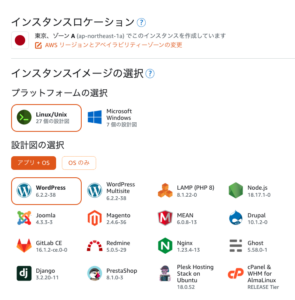
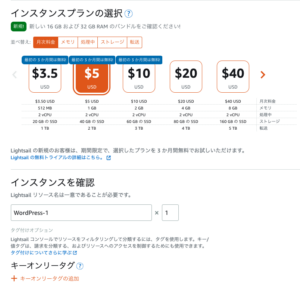
Lightsailインスタンスを作成する


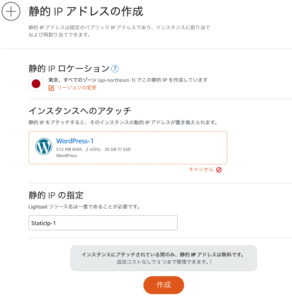
静的IPをアタッチ
ネットワーキング > 静的IPの作成 を押下し、静的IPを作成します。

作成時に、先ほど、作成したインスタンスを選択することで、自動的にアタッチされます。

ディストリビューションを作成する
ネットワーキング > ディストリビューションを作成する を押下し、CloudFrontの設定をします。

オリジンに先ほど作成したリソースを選択します。
WordPressキャッシュ動作プリセットを使用するか尋ねられますが、特に理由がない場合には、適用するを押しましょう。

キャッシュ動作は、WordPressに最適を選択し、ディストリビューションのプランを選択し、作成します。



キャッシュ設定
ディストリビューションのキャッシュ > 詳細キャッシュ設定 > 転送 指定する HTTP ヘッダー からCloudFront-Forwarded-Proto というヘッダーを追加します。
この時にキャッシュ動作がカスタム設定になると思いますが、WordPressに最適に戻さないでください。
追加したヘッダーが消えてしまいます。

サイトへアクセスする
ステータスが有効になるのを待ちます。(結構かかります)
有効になったのを確認したら、デフォルトドメインにアクセスします。

サイトが表示されました!

次に、管理画面にアクセスします。
先ほどのデフォルトドメインの後に「/wp-admin」をつけるとアクセスすることができます。
アクセス後、表示が崩れていますが、問題ないです。
ログイン時の認証情報は、下記です。
Username or Email Address : user
Password : コンソールアクセス後、cat ~/bitnami_application_password を実行し、表示された値

プラグインをインストールする
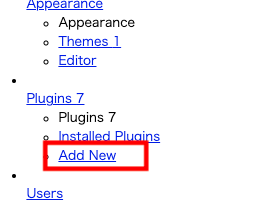
表示が崩れていて、探すのが大変ですが、Plugins > Add New を押下します。

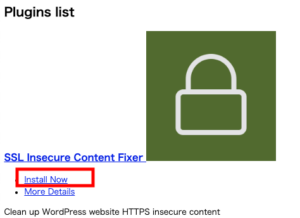
SSL Insecure Content と入力し、Search Pluginsを押下します。

SSL Insecure Content Fixerというプラグインを見つけたら、Install Now を押下し、インストールします。

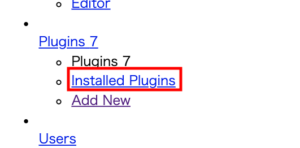
Plugins > Installed Plugins を押下し、インストール済みのプラグイン一覧を表示します。

先ほど、インストールしたプラグインを見つけ、Activateした後、Settingsへ移動します。

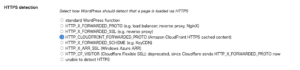
Select how WordPress should detect that a page is loaded via HTTPS という項目で、
HTTP_CLOUDFRONT_FORWARDED_PROTO (Amazon CloudFront HTTPS cached content)を選択します。
他の選択肢はデフォルトのままで大丈夫です。

設定を保存すると、表示崩れが解消され、ログイン画面が表示されたと思います。

証明書を作成する
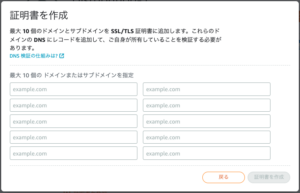
ディストリビューション > カスタムドメイン より証明書を作成します。

自身の所有するドメインを記載してください。
証明書が作成されたら、アタッチします。

DNS設定
自身のドメインにアクセスした時に、CloudFrontにリクエストを転送します。
ドメインとDNS > DNSゾーン > DNSレコード から下記のようにAレコードを追加します。

CloudFrontの適用を確認する
自身のサイトにアクセスし、検証タブを開きます。
HeadersのX-Cacheを確認することで、CloudFrontを経由していることがわかります。

参考サイト様
https://dev.classmethod.jp/articles/lightsail-cloudfront-wordpress/



